需求:一个p设置了background: url,现在需要使图片背景模糊,p内的文字清晰显示。
原始代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.content {
color: #ffffff;
font-size: 40px;
}
.bg {
background: url('1.jpg');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
height: 600px;
text-align: center;
line-height: 600px;
}
</style>
</head>
<body>
<p>
<p>我是内容</p>
</p>
</body>
</html>原始效果:

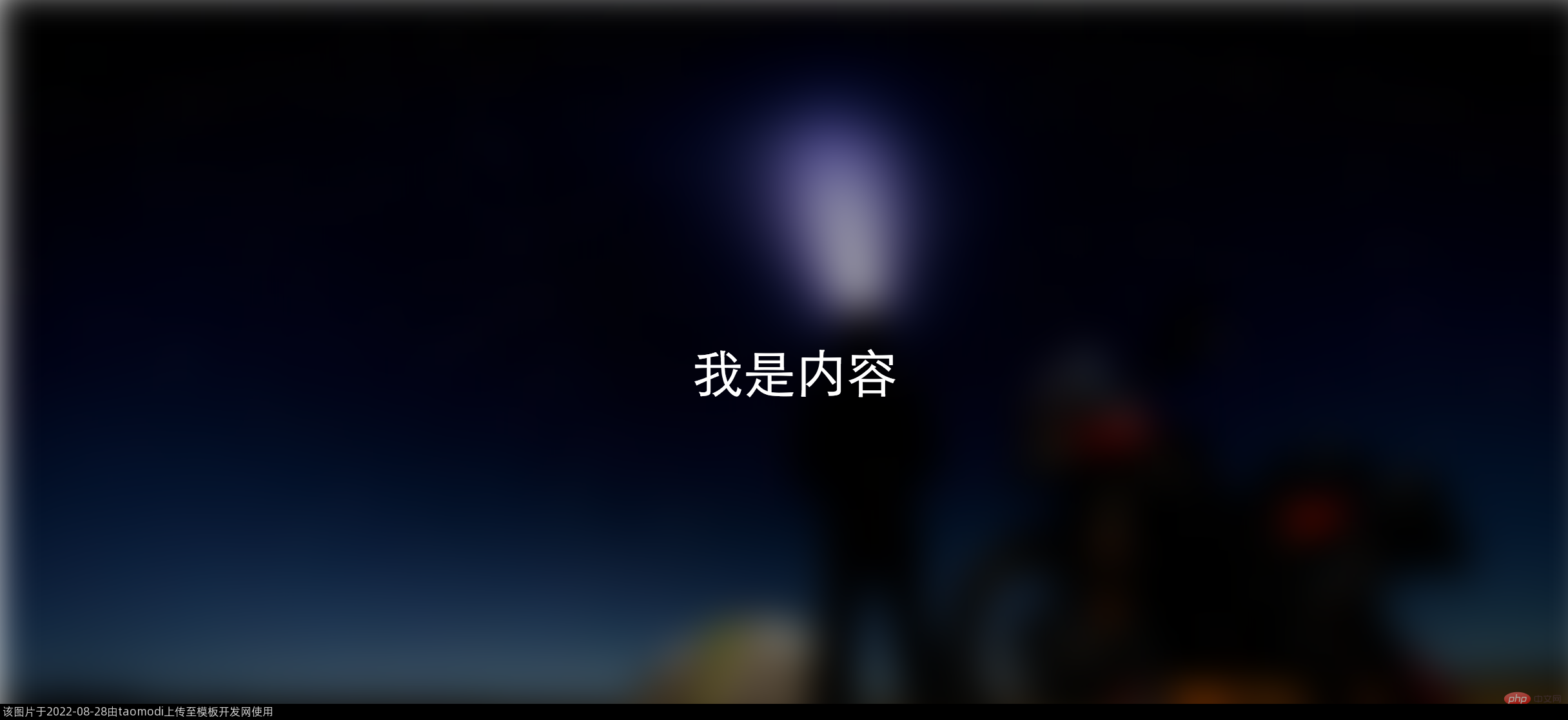
解决方法:内容和图片分别置于一个p,通过css设置背景p模糊度,设置内容p绝对位置。
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.content {
color: #ffffff;
font-size: 40px;
}
.bg {
background: url('1.jpg');
height: 600px;
text-align: center;
line-height: 600px;
}
.bg-blur {
float: left;
width: 100%;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
-webkit-filter: blur(15px);
-moz-filter: blur(15px);
-o-filter: blur(15px);
-ms-filter: blur(15px);
filter: blur(15px);
}
.content-front {
position: absolute;
left: 10px;
right: 10px;
height: 600px;
line-height: 600px;
text-align: center;
}
</style>
</head>
<body>
<p>
<p class="bg bg-blur"></p>
<p class="content content-front">我是内容</p>
</p>
</p>
</body>
</html>最终效果
































 18605917465
18605917465 客服QQ
客服QQ