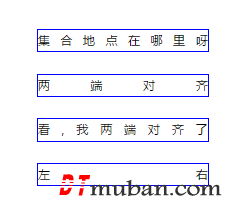
css实现文字两端对齐,如下效果:

文字两端对齐仅仅使用使用text-algin:justify 无法实现预期效果,这里我们借用伪类(::after)来实现文字的两端对齐。
具体代码如下:
<style>
.container>li{
margin:0.5rem auto;
width:4rem;
height: 0.5rem;
line-height: 0.5rem;
border:1px solid #0000ff;
}
.justify {
display: inline-block;
vertical-align: top;
width:100%;
text-align: justify;
}
.justify::after{
content:"";
display: inline-block;
width:100%;
overflow:hidden;
height:0;
}
</style>
<ul class="container">
<li >
<p class="justify">集合地点在哪里呀</p>
</li>
<li>
<p class="justify">两端对齐</p>
</li>
<li >
<p class="justify">看,我两端对齐了</p>
</li>
<li >
<p class="justify">左右</p>
</li>
</ul>







































 18605917465
18605917465 客服QQ
客服QQ