展会天数倒计时,
总JS 需要在页头加载
<script>
<!-- var df; -->
<!-- var df2; -->
function GetDateDiff(startDate, endDate) {
var startTime = new Date(Date.parse(startDate.replace(/-/g, "/"))).getTime();
var endTime = new Date(Date.parse(endDate.replace(/-/g, "/"))).getTime();
var dates = (startTime - endTime) / (1000 * 60 * 60 * 24);
return dates;
}
function time(start,end,type,IsDelay){
var myDate = new Date() ;
var result,_year,_month,_day;
_year = myDate.getYear() + 1900;
_month = myDate.getMonth() + 1;
_day = myDate.getDate();
strTime = _year.toString()+"-" + (_month>9?_month:'0'+_month) +"-" + (_day>9?_day:'0'+_day);
//var strTime= FormatDate(strTime); 检测是否合法日期
var df = GetDateDiff(strTime,start);
var df2 = GetDateDiff(end,strTime);
if(type==1){
if(IsDelay==1){
document.write("<b class='underway'>延期举办</b>")
}else{
if(df<0){
df=0-df;document.write("<b>距离开幕<strong>"+parseInt(Number(df))+"</strong>天</b>")
}else if (df>=0&&df2>=0){
document.write("<b class='underway'><i class='xhzhan'></i>正在进行中</b>")
}else if (df>=0&&df2<0){
document.write("<b class='jieshu'>已结束</b>")
}
}
}else if(type==2){
if(IsDelay==1){
document.write("<b class='underway'>延期举办</b>")
}else{
if(df<0){
df=0-df;document.write("距开展<b>"+parseInt(Number(df))+"</b>"+"天")
}else if(df>=0&&df2>=0){
document.write("<b class='underway'><i class='xhzhan'></i>正在进行中</b>")
}else if(df>=0&&df2<0){
document.write("<b class='jieshu'>已结束</b>")
}
}
}
}
</script>在调取的位置加上一下代码即可
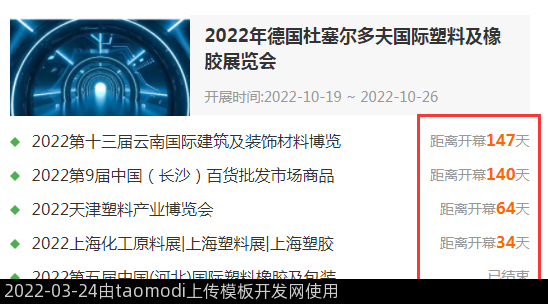
<script>var a="{timetodate($t[fromtime], 6)}";var b="{timetodate($t[totime], 6)}"; time(a,b,1,0);</script>实际的效果









































 18605917465
18605917465 客服QQ
客服QQ