jquery中有多种方法可以修改元素的高度:
height()
css()
attr()

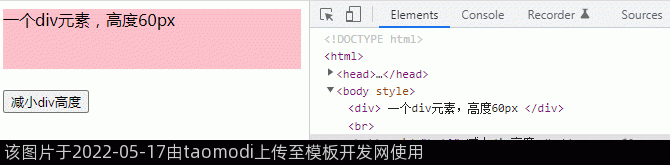
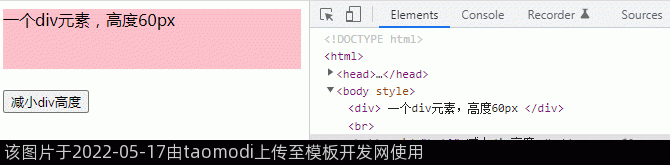
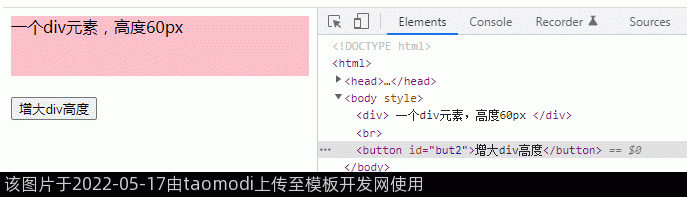
1、使用height()修改div高度
height() 方法可以设置匹配元素的高度。语法:
$("div").height(高度值)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#but1").click(function() {
$("div").height("30px");
});
$("#but2").click(function() {
$("div").height("100px");
});
});
</script>
<style>
div{
height: 60px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div>
一个div元素,高度60px
</div>
<br>
<button id="but1">减小div高度</button>
<button id="but2">增大div高度</button>
</body>
</html>
2、使用css()修改div高度
使用css()给td元素添加height样式,语法:
$("div").css("height","高度值");示例:在方法1示例的基础上修改
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","40px");
});
});
3、使用attr()修改div高度
利用attr()控制style属性值,给td元素添加height样式。语法:
$("div").attr("style","height:高度值")示例:在方法1示例的基础上修改
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px")
});
});































 18605917465
18605917465 客服QQ
客服QQ