上回经理说:商家的聊天工具太少了,如图: 然后要多加几个QQ和旺旺,大致是要这个样子,如图: 于是一番修改后终于完工。现将修改的文件及方法分享出来,以备后用。
有印象的看官应该能记得艺灵发布过一篇相似的教程文章:destoon教程之详情页显示5张缩略图,现在写的这篇文章与其有着相似的地方,只是需要变下形而已。下面开始进入主题。以下教程操作对象是:destoon v6.0版本
一、修改member.class.php
首先修改的是member.class.php,路径:网站根目录/module/member/member.class.php,用dw或Hbuilder等其它编码软件打开文件,按以下步骤修改源码。
169行左右
- <!--新增4个QQ代码-->
- $member['qq2'] = isset($member['qq2']) ? trim($member['qq2']) : '';
- is_numeric($member['qq2']) or $member['qq2'] = '';
- $member['qq3'] = isset($member['qq3']) ? trim($member['qq3']) : '';
- is_numeric($member['qq3']) or $member['qq3'] = '';
- $member['qq4'] = isset($member['qq4']) ? trim($member['qq4']) : '';
- is_numeric($member['qq4']) or $member['qq4'] = '';
- $member['qq5'] = isset($member['qq5']) ? trim($member['qq5']) : '';
- is_numeric($member['qq5']) or $member['qq5'] = '';
181行左右
- <!--新增4个旺旺代码-->
- $member['ali2'] = isset($member['ali2']) ? trim($member['ali2']) : '';
- if(!$this->is_clean($member['ali2'])) $member['ali2'] = '';
- $member['ali3'] = isset($member['ali3']) ? trim($member['ali3']) : '';
- if(!$this->is_clean($member['ali3'])) $member['ali3'] = '';
- $member['ali4'] = isset($member['ali4']) ? trim($member['ali4']) : '';
- if(!$this->is_clean($member['ali4'])) $member['ali4'] = '';
- $member['ali5'] = isset($member['ali5']) ? trim($member['ali5']) : '';
- if(!$this->is_clean($member['ali5'])) $member['ali5'] = '';
代码配图:
291行左右
- <!--新增代码-->
- 'qq2','qq3','qq4','qq5','ali','ali2','ali3','ali4','ali5',
代码配图:
329行左右
- <!--新增代码-->
- 'qq2','qq3','qq4','qq5','ali','ali2','ali3','ali4','ali5',
代码配图:
好了,终于改完了。但,不要高兴太早,因为现在后台中仍然无法添加第2个QQ或第2个旺旺。
二、修改member_edit.tpl.php
接下来修改的是member_edit.tpl.php,找到地址:网站根目录/module/member/admin/template/member_edit.tpl.php
89行左右
- <!--新增4个QQ输入框代码-->
- QQ2:<input type="text" size="20" name="member[qq2]" id="qq2" value="<?php echo $qq2;?>"/>
- QQ3:<input type="text" size="20" name="member[qq3]" id="qq3" value="<?php echo $qq3;?>"/>
- QQ4:<input type="text" size="20" name="member[qq4]" id="qq4" value="<?php echo $qq4;?>"/>
- QQ5:<input type="text" size="20" name="member[qq5]" id="qq5" value="<?php echo $qq5;?>"/>
98行左右
- <!--新增4个旺旺输入框代码-->
- 旺旺2:<input type="text" size="20" name="member[ali2]" id="ali2" value="<?php echo $ali2;?>"/>
- 旺旺3:<input type="text" size="20" name="member[ali3]" id="ali3" value="<?php echo $ali3;?>"/>
- 旺旺4:<input type="text" size="20" name="member[ali4]" id="ali4" value="<?php echo $ali4;?>"/>
- 旺旺5:<input type="text" size="20" name="member[ali5]" id="ali5" value="<?php echo $ali5;?>"/>
代码配图:
虽然此时后台中已显示5个QQ框和5个旺旺框,但并不能保存数据,因为提交后会提示错误:
从错误中我们可以看出:此错误是由于新增的qq字段在phpmyadmin中不存在引起,所以解决的方法就是进phpmyadmin添加相应字段。
三、进入phpmyadmin增加字段
1.在浏览器地址栏中输入网址:网站地址/phpmyadmin并成功登录
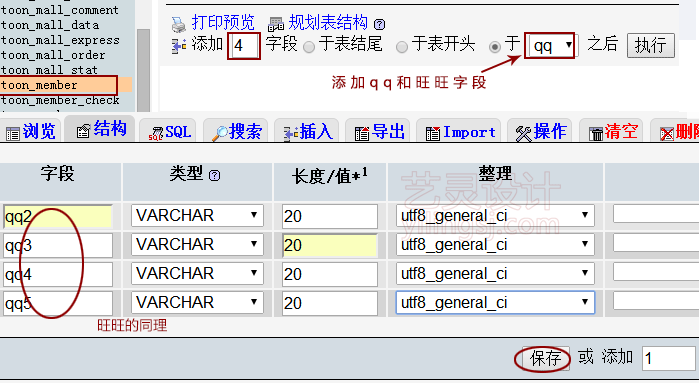
2.找到taomodi_member表,并在qq和ali下面新增几个字段。如图: 此时我们再到后台修改会员信息后就可以保存新增的qq或旺旺号了。
此时我们再到后台修改会员信息后就可以保存新增的qq或旺旺号了。
虽然后台现在修改资料时可以添加多个qq或旺旺了,但详情页面并不能显示呀!如图: 因为默认的详情页面源码中只有一个,所以接下拉要修改详情页面的源码。
四、修改contact.htm
找到地址:网站根目录/template/文件夹/chip/contact.htm
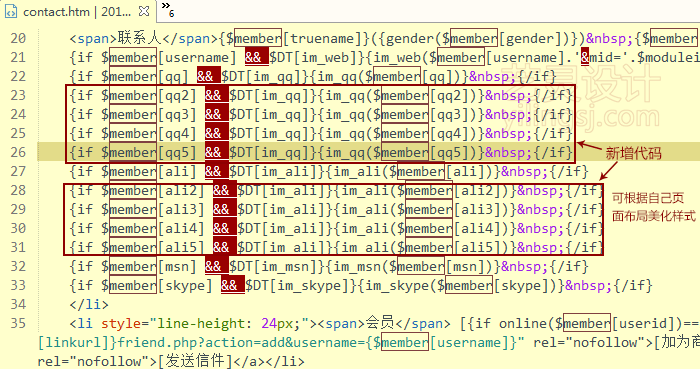
22行左右
- <!--新增代码-->
- {if $member[qq2] && $DT[im_qq]}{im_qq($member[qq2])} {/if}
- {if $member[qq3] && $DT[im_qq]}{im_qq($member[qq3])} {/if}
- {if $member[qq4] && $DT[im_qq]}{im_qq($member[qq4])} {/if}
- {if $member[qq5] && $DT[im_qq]}{im_qq($member[qq5])}{/if}
28行左右
- <!--新增代码-->
- {if $member[ali2] && $DT[im_ali]}{im_ali($member[ali2])} {/if}
- {if $member[ali3] && $DT[im_ali]}{im_ali($member[ali3])} {/if}
- {if $member[ali4] && $DT[im_ali]}{im_ali($member[ali4])} {/if}
- {if $member[ali5] && $DT[im_ali]}{im_ali($member[ali5])}{/if}
代码配图:
此时我们再刷新详情页面就可以看到已经显示了多个qq和旺旺了,如图:
你以为这样就完了吗?如果这样认为,那就错了!
前面我们修改的是:超级管理员权限下修改会员资料页面,但并没有修改“添加会员”页面,所以,添加会员页面仍只显示一个qq和一个旺旺框,如图:
五、修改member_add.tpl.php
接下来修改的是member_add.tpl.php,找到地址:网站根目录/module/member/admin/template/member_add.tpl.php
72行左右
- <!--新增4个QQ输入框代码-->
- QQ2:<input type="text" size="20" name="member[qq2]" id="qq2" value="<?php echo $qq2;?>"/>
- QQ3:<input type="text" size="20" name="member[qq3]" id="qq3" value="<?php echo $qq3;?>"/>
- QQ4:<input type="text" size="20" name="member[qq4]" id="qq4" value="<?php echo $qq4;?>"/>
- QQ5:<input type="text" size="20" name="member[qq5]" id="qq5" value="<?php echo $qq5;?>"/>
81行左右
- <!--新增4个旺旺输入框代码-->
- 旺旺2:<input type="text" size="20" name="member[ali2]" id="ali2" value="<?php echo $ali2;?>"/>
- 旺旺3:<input type="text" size="20" name="member[ali3]" id="ali3" value="<?php echo $ali3;?>"/>
- 旺旺4:<input type="text" size="20" name="member[ali4]" id="ali4" value="<?php echo $ali4;?>"/>
- 旺旺5:<input type="text" size="20" name="member[ali5]" id="ali5" value="<?php echo $ali5;?>"/>
代码配图:
现在用管理员权限登录后台,然后再添加会员时也可以添加5个qq或5个旺旺了。
你以为现在就已经大功告成了吗?请继续往下看。
用已注册的帐号登录网站,然后进入商务中心,然后开始修改资料,此时艺灵已惊呆!如图:
六、修改edit.htm
接下来修改的是edit.htm,找到地址:网站根目录/template/member/文件夹/member/edit.htm
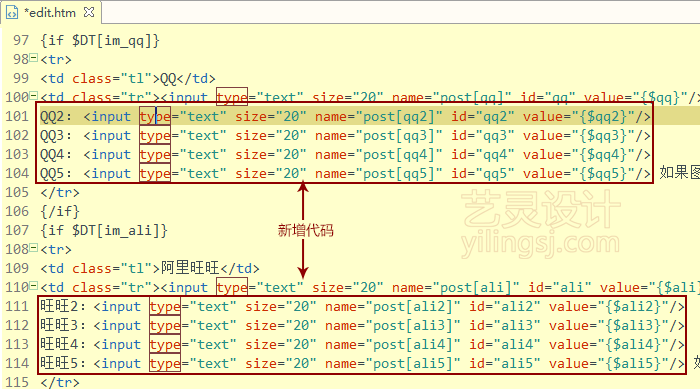
100行左右
- <!--新增4个QQ输入框代码-->
- QQ2: <input type="text" size="20" name="post[qq2]" id="qq2" value="{$qq2}"/>
- QQ3: <input type="text" size="20" name="post[qq3]" id="qq3" value="{$qq3}"/>
- QQ4: <input type="text" size="20" name="post[qq4]" id="qq4" value="{$qq4}"/>
- QQ5: <input type="text" size="20" name="post[qq5]" id="qq5" value="{$qq5}"/>
110行左右
- <!--新增4个旺旺输入框代码-->
- 旺旺2:&图片input type="text" size="20" name="post[ali2]" id="ali2" value="{$ali2}"/>
- 旺旺3:&图片input type="text" size="20" name="post[ali3]" id="ali3" value="{$ali3}"/>
- 旺旺4:&图片input type="text" size="20" name="post[ali4]" id="ali4" value="{$ali4}"/>
- 旺旺5:&图片input type="text" size="20" name="post[ali5]" id="ali5" value="{$ali5}"/>
代码配图: 此时我们再刷新“个人资料”页面时已能显示5个qq和5个旺旺了,如图:
此时我们再刷新“个人资料”页面时已能显示5个qq和5个旺旺了,如图:
此时你以为完了么?艺灵会告诉你:并没有完!
不信?请往下看!
点击“商铺管理”(咳咳,需要权限),然后再点击“联系方式”,如图: 怎么样,这里又显示一个qq坑位了吧。
七、修改homepage/contact.htm
接下来修改的是homepage/contact.htm,找到地址:网站根目录/template/文件夹/homepage/contact.htm
69行左右
- <!--新增4个QQ代码-->
- {if $COM[qq2] && $DT[im_qq]}{im_qq($COM[qq2])} {/if}
- {if $COM[qq3] && $DT[im_qq]}{im_qq($COM[qq3])} {/if}
- {if $COM[qq4] && $DT[im_qq]}{im_qq($COM[qq4])} {/if}
- {if $COM[qq5] && $DT[im_qq]}{im_qq($COM[qq5])} {/if}
75行左右
- <!--新增4个旺旺代码-->
- {if $COM[ali2] && $DT[im_ali]}{im_ali($COM[ali2])} {/if}
- {if $COM[ali3] && $DT[im_ali]}{im_ali($COM[ali3])} {/if}
- {if $COM[ali4] && $DT[im_ali]}{im_ali($COM[ali4])} {/if}
- {if $COM[ali5] && $DT[im_ali]}{im_ali($COM[ali5])} {/if}
代码配图:
修改后我们再刷新“联系方式”页面,如图:
成功了!骚年,狂欢吧!所有工作都已完成,累死艺灵了(这篇教程写了几个小时,但愿对看官有所帮助)......
八、总结
最后来看看我们一共修改了哪些文件吧:
1.修改member.class.php文件;
2.修改member_edit.tpl.php文件,即:管理员权限修改会员资料页面;
3.进入phpmyadmin增加字段,要添加qq2,qq3,qq4,qq5,ali2,ali3,ali4,ali5字段;
4.修改chip/contact.htm文件,修改后详情页右侧可展示多个qq及旺旺聊天方式;
5.修改member_add.tpl.php文件,修改后,用管理员权限添加会员时可添加多个qq及旺旺;
6.修改member/edit.htm文件,修改后商家修改个人资料时可添加多个qq及旺旺;
7.修改homepage/contact.htm文件,修改后商家自己店铺中的联系方式页面可展示多个qq及旺旺聊天方式;
----------完----------







































 18605917465
18605917465 客服QQ
客服QQ