很多人在想,怎么把当天的信息显示得突出点,今天就教教大家
这样的方法在列表和首页使用即可
1、找到你要显示的循环loop模板里
2、把原有显示时间的地方换成一下代码
{if timetodate($t[addtime], 3)== timetodate($DT_TIME, 3)}今日{else}{timetodate($t[addtime], 3)}{/if}
标注: “addtime” 为信息添加时间 如果你想换成刷新时间 就把 代码里的 addtime 换成 edittime
“3” 为日期显示格式,可参照DT帮助中看样式
日期格式说明: {timetodate($t[addtime], 3)} 显示效果为:2016-10-25
1 表示 年;
2 表示 月-日;
3 表示 年-月-日;
4 表示 月-日 时:分;
5 表示 年-月-日 时:分;
6 表示 年-月-日 时:分:秒
实例:
{loop $tags $i $t}
<li>
<div> <a href="{$t[linkurl]}" target="_blank">{$t[title]}</a> <span class="date">{if timetodate($t[addtime], 3)== timetodate($DT_TIME, 3)}今日{else}{timetodate($t[addtime], 3)}{/if}</span></div>
</li>
{/loop}
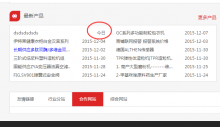
效果图:




































 18605917465
18605917465 客服QQ
客服QQ