做网站的微信分享,之前一直获取不到缩略图和描述。后来总结了下经验。分享给大家参考。
首先做微信分享我们需要一个 已经认证了的微信公众号 去绑定要分享的网站。然后设置服务器的白名单
首先看官网文档 https://mp.weixin.qq.com/s/hAdtKl2i4ilyo9HxT1kXyw

重点就是获取jssdk文件了。看文档说明
wx.config({debug:true,// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId:'',// 必填,公众号的唯一标识timestamp:,// 必填,生成签名的时间戳nonceStr:'',// 必填,生成签名的随机串signature:'',// 必填,签名jsApiList:[]// 必填,需要使用的JS接口列表});wx.ready(function(){// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。});这么里面不好获取的就是签名参数signature。要获取签名文件。我们在看文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115

我们就要获取jsapi_ticket 要jsapi_ticket要先获取access_token,然后通过参数整合获取signature
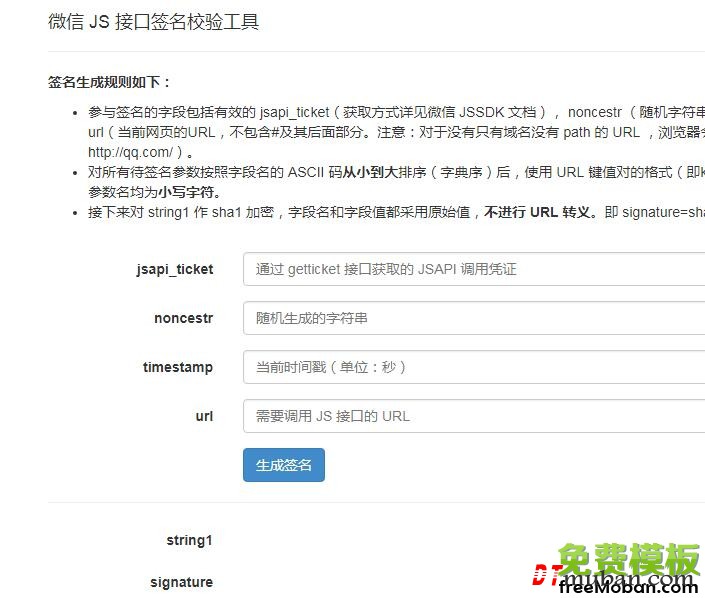
官网给出了签名生成网址
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign

怎么获取access_token呢 我们通过URL请求获取。url上填写你的appid和秘钥
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
之后获取jsapi_ticket
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
这样就可以获取到签名文件了,把你生成的签名文件注意和官方给的生成的对比一下。签名不一致就会出现invalid signature 签名错误的提示
这个时候我们就需要根据错误提示找原因了。







































 18605917465
18605917465 客服QQ
客服QQ