1、使用Navicat for MySQL创建数据库和表
Navicat for MySQL使用起来十分简单,不用像PHP创建数据库和表的时候需要写代码来完成,具体操作此处不再详细介绍,可以参考以下网址进行创建:
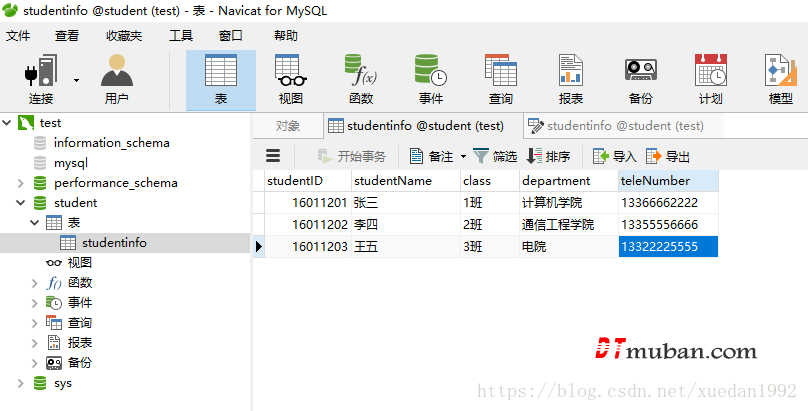
创建好的数据库和表如下图所示:

2、使用PHP从 MySQL 数据库读取数据
以下实例中我们从student数据库的studentinfo表读取了studentID,studentName,class,department和 teleNumber列的数据并显示在页面上:
<?php
//header("Content-type=text/html;charset=utf-8");
//header('Content-type:text/json');
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "student";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
mysqli_query($conn, 'set names utf8');
$sql = "SELECt studentID, studentName, class, department,teleNumber FROM studentinfo";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 输出数据
while($row = $result->fetch_assoc()) {
echo json_encode($row,JSON_UNESCAPED_UNICODE).' ';
}
} else {
echo "0 结果";
}
$conn->close();
?>
以上代码解析如下:
首先,设置了 SQL 语句从 MyGuests数据表中读取 id, firstname 和 lastname 三个字段。之后我们使用改 SQL 语句从数据库中取出结果集并赋给复制给变量 $result。
函数 num_rows() 判断返回的数据。
如果返回的是多条数据,函数 fetch_assoc() 将结合集放入到关联数组并循环输出。 while() 循环出结果集,并输出 id, firstname 和 lastname 三个字段值。
过程中遇到的问题:
(1)PHP从数据库读取的数据中文显示的是”?”,解决方法:
mysqli_query($conn, 'set names utf8')后中文变为Unicode的编码
(2)Unicode的编码改成中文的方法:
json_encode($row,JSON_UNESCAPED_UNICODE).' ';
3、使用Ajax将数据展示在前端页面
代码如下:
<!DOCTYPE html>
<html ng-app = 'test'>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-type=text/html;charset=utf-8"/>
<!-- jQuery -->
<script type="text/javascript" src="http://code.changer.hk/jquery/1.11.2/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style type="text/css">
.table{
width: 1000px;
text-align: center;
}
</style>
<title>学生信息管理</title>
</head>
<body ng-controller = 'main'>
<div class="">
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>班级</td>
<td>学院</td>
<td>电话</td>
</tr>
</thead>
<tbody id="tbody"></tbody>
</table>
</div>
</body>
<script type="text/javascript">
$.ajax({
type: 'POST',
url: 'studentInfo.php',
data:{
},
success: function (data) {
//console.log(data);
var a = data.split(' ');
//console.log(a);
var trStr = '';//动态拼接table
for (var i = 0; i < a.length-1; i++) {
trStr += '<tr class="example">';
trStr += '<td width="15%">' + JSON.parse(a[i]).studentID + '</td>';
trStr += '<td width="15%">' + JSON.parse(a[i]).studentName + '</td>';
trStr += '<td width="15%">' + JSON.parse(a[i]).class + '</td>';
trStr += '<td>' + JSON.parse(a[i]).department + '</td>';
trStr += '<td>' + JSON.parse(a[i]).teleNumber + '</td>';
trStr += '</tr>';
}
$("#tbody").html(trStr);
}
});
</script>
</html>
最终实现效果:
































 18605917465
18605917465 客服QQ
客服QQ